Ida & Mamma Rensar Bland Smycken!
Jaa, Rubriken<3


När jag kom hem idag så hade mamma satt igång och putsa glas, smycken, silver m.m. så jag hjälpte till henne. Så hittade vi en låda som jag hittade massor spännande saker i ;D
Här kommer lite!

Glasögon, armband, ring, halsband! Fiiiint! :D

Haha, ser ut som ett mongo 8DD
PUSS&KRAM
Redigerat lite.
Ja, här kommer några bilder jag nog inte har lagt in innan c:




Lite smått&gott :)

Blev rätt nöjd med denna?

XO, hur kul får man ha ? xD
PUSS&KRAM ! :D
Hur Gör Jag?
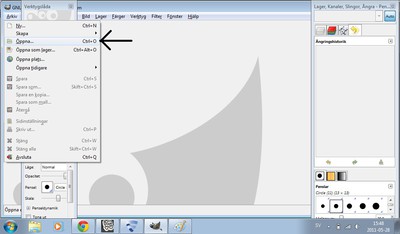
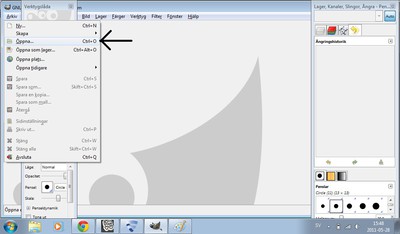
Hej!! Nu ska jag visa erhur man gör animationer i GIMP2.










Det är rätt enkelt men ändå. xD
1. Öppna Gimp.
2. Tryck på Öppna... & hämta filen.


3. Välj bilden.

4.Ta ett nytt lager: Öppna som nytt lager... Antingen som jag kommer göra. Eller bara dublettera den och redigera lite.

5. Välj en ny bild.

6.Om du vill se hur din animation ser ut så kan du göra såhär: Filter>Animation>Uppspelning

7. Nu ska du spara den. OBS! Det måste vara i GIF. Filter>Animation>Optimera(för GIF)

8. Nu ska du spara den. Tryck spara som

9. Spara som GIF.

10. Tryck i: spara som animation>Export

KLART!
PUSS&KRAM !
Tips!
Det var någon som undrade hur vi fixade texten runt pilen
Här kommer svaret:
gå in på kodmallar
leta reda på texten </head>
kopiera detta och sätt in det över </head>
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR, MEN INTE STORLEKEN, DET GÖRS LÄNGRE NER */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (http://ourphotos.blogg.se)
var msg = "http://ourphotos.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box="Copyright. Sluta att försöka -.-"";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
Där det står http://ourphotos.blogg.se där skriver du istället in din blogg.
klart
hoppas det hjälpte. Ni kan ändra färg, storlek och form på texten.
Men ändra inte under där det står stop editing.
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR, MEN INTE STORLEKEN, DET GÖRS LÄNGRE NER */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (http://ourphotos.blogg.se)
var msg = "http://ourphotos.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box="Copyright. Sluta att försöka -.-"";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
<!-- Script by hscripts.com --><style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR, MEN INTE STORLEKEN, DET GÖRS LÄNGRE NER */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (http://ourphotos.blogg.se)
var msg = "http://ourphotos.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box="Copyright. Sluta att försöka -.-"";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
<!-- Script by hscripts.com -->
Soffor&Fåtöljer.
Jag tittade lite på både Google & Ikea. Och hittade Några fina soffor som jag föll snabbt för ;)




Bilder:

En underbar snygg puff! Från Ikea.

En 3-sits soffa Från Ikea också!

Hehe, denna tog jag för att den var söt :)

En vit liten puff :) Urgullig!
PUSS&KRAM <3
Blommor!
Här kommer bilder på blommor ! Så fint !





Ja, en finfin maskros xD

En av våra syreéner på trädgården :D

Uhhh, brännäslor o. o 8DD

Våra vita syreéner. Älskar lukten!
PUSS&KRAM
Torsdag
Ja imon e de fredag




vad ska man mer skriva...hm.... här kommer iaf lite bilder från helgen




det var lite bilder från mig.
//Felicia
Låtar & artister!
Här kommer länkar (till youtube) på bra låtar och lite bilder på artisterna!



hellogoodbye-here in your arms

bild på: hellogoodbye
Jay kay-princess

bild på: Jay Kay
t.a.t.u.-Not gonna get us
t.a.t.u.-All the things she said
t.a.t.u.-all about us

bild på: t.a.t.u
PUSS&KRAM :D
Gör ditt egna spel
Tänkte visa hur man gör fem i rad.
Här är två exempel:
Denna är gjord av plastpärlor.
Gjorde den för väldigt länge sedan.
Men den är väldigt lätt att göra.
Här är den jag tänkte visa hur man gör.
Du behöver:
* 2 st papper som är större än A4 papper i olkia eller samma färg.
* sax
* lim
* tålamod och tid
Så här gör du:
klipp ut lika stor remsor av dina utvalda papper.
Sedan var det dags att börja fläta eller vad man ska säga.
Det går knappt att förklara så kolla på bilderna.
över under typ på varannan
om ni fattade så kan det se ut som den översta bilden :)
Man kan också göra tre i rad , fyra i rad m.m
Glöm inte att limma längst ute i kanterna för det är inte kul om det lossnar.
Jag limmade också fast ett tunt papper på baksidan för att hålla ihop det bättre:)
hoppas ni fattade något iaf.
//Felicia
Animationer!<3
Här kommer några animationerade bilder jag har gjort !!




Himlen<3 så fiin.

Japp. Ida dårå xD

Lite text. Kommentera om ni ser vad de stååår :D
I något inlägg ska jag visa hur man gör animerade bilder. Det är inte så svårt som det ser ut ;)
PUSS&KRAM kommentera vad som kan förbättras! <33
Redigerat lite fint c:
Här kommer bilder som jag har redigerat!




lite pixlig...

Väldigt stolt. Gjort en animerad bild !! Snart kommer ett inlägg med bara såna bilder tror jag c:

Jahapp.... xD
PUSS&KRAM <3
Tema:Skog
Har haft talangjakt och det gick ju toppen för dem i min klass :)



Och Matilda som gästbloggade kom tvåa! Hon var bäst hon både sjöng och spelade själv.
Här kommer bilder på den lilla skogen utanför



Vad tycks om bilderna?
//Felicia
Godmorgon!
Japp det är äntligen fredag!! Som man har längtat.

Idag är det Talangjakt så jag önskar lycka till, till dem i min klass som ska vara med :)

//Felicia
Blandade bilder


Idas fötter :O



det var lite bilder iaf.
ska fota lite mer i helgen :)
//Felicia
Himlen.
Den underbart fina himlen!! här kommer bilder på den som int jg tagit utan min kompis.


Beautiful or is it?

Ja, där kom linsen. Men fin himeln e ändå!

sista bilden.
PUSS&KRAM <3
Bilder till fotobloggen :)

suddig jag vet... men tyckte den vart lite annorlunda







en till fin maskros.... lite suddig

äppelträd

vinbärsbuske

de var några bilder tagna av mig :)
//Felicia
Min Shopping dag ;)
japp, här kommer det bilder på när mamma & meee var ute o shoppade. SEnare kommer bilder på mig i kläderna ;D






Min skolavslutningsklänning! Såå fin :D

Närmare bild på Blommorna där uppe. I LOV'IN IT

mina skolavslutnings skor! Finast <3

En fiin väska. Mamma hade fått den på nåt konstigt sätt xD

Halsband & Ring till skolavslutningen 8DD
LÄNGTA! <3
PUSS&KRAMIS
Eurovision
Ja, var det rätt låt som vann? Själv satt man o skrek så fort sverige fick poäng. HEJA ERIC !



Bilder då på några av artisterna. (observera: jag har int tagit dom själv;))

Här har vi en lite sötnöt. :D Eric Saade!

Jedward med låten Lipstick. Jag tyckte den elr Eric skulle vinna ;)

Vinnarna då. Azerbaijan! Grattis!
Piano.
Som många av er kanske vet så spelar jag PIANO. det är grymt kuuul så här kommer lite bilder om de ;D





Mitt ena piano, har 2 st :)

Noter xD

Legatobåge, binder ihop tonerna. För er som inte redan visste de 8D

ja, vad de nu e för nåt :o xD
PUSS&KRAM <3
Gästbloggar (a)
Hej :) Matilda som gästbloggar nu dååe c:
Har nu satt in headern som jag har fixat själv, tagit bilderna på den oxå om man får skryta lite x3
Säg vad ni tycker!
Ida och Felicia, ni får ta bort inlägget om ni vill såklart C;
Pusshej :)
Har nu satt in headern som jag har fixat själv, tagit bilderna på den oxå om man får skryta lite x3
Säg vad ni tycker!
Ida och Felicia, ni får ta bort inlägget om ni vill såklart C;
Pusshej :)
Vilken bakrund ?
Ja, Nu ska jag lägga in lite förslag här. Så får vi se om de kmr några finfina röster elr om vi får bestäma :D






1.

2.

3.

4.

5.

6.

Ja, Detta var förslagen. om ni vill rösta, skriv numret i en kommentar !
PUSS&KRAM
Torsdagsmorgon
En morgon ifrån fredag! Ska bli skönt med helg.


Regn.

Var bara tvungen att lägga in denna fina bild på en jooooordhöög ;D
Men iaf, TEAMAT: Regningt väder...
Vissa av oss kanske har POLLEN ALLERGI ? Jag har det o bara längtar efter regnet som kan komma o skölja bort allt pollen... Äntligen kanske det kommer ?
Här kommer iaf lite bilder som jag nyss tog.

Ni ser hur mörkt det är?

Molnen ser LITE läskiga ut...

Regninga gungor 8D
PUSS&KRAM XOXO
1 månad och 3 dagar till sommarlovet!
Ja nu är det ungefär 1 månad och 3 dagar kvar och några timmar kvar till sommarlovet :)

Ganska långt kvar men de e ju helgdagar och annat imellan med.

tror jag ska ut och fota nu.
Ingen mening.

En ild på en repstege. Jag kan säga så här... Jag ÄLSKAR bilder som inte har någon spec. mening. Så fiint. Här kommer några såna.

Ingen menig, Som saqt.
TIPS: Stå en bit bort frn de du vil ta kort på. Sen Zoomar du in. Så du har fokus på en helt meningslös sak. HEHE.
PUSS&KRAM
Min Dator :)
Här kommer bilder på min finfina dator :D




Jaa, det var 2 bilder på den, Nu ska jag iväg & Sjunga, Så seeeeees
PUSS&KRAM
Min Dator :)
Här kommer bilder på min finfina dator :D




Jaa, det var 2 bilder på den, Nu ska jag iväg & Sjunga, Så seeeeees
PUSS&KRAM
http://ourphotos.blogg.se
Nu har jag fixat till rullande text som följer pilen , stolt :D
vad tycks föresten ?//felicia
Godmorgon
Godmorgon, hoppas att detta också är ännu en varm och härlig dag :)

Är det bara jag eller är det fler som längtar till sommarlovet? antagligen fler.
Fick reda på igår att jag skulle vara hundvakt några gånger på lovet, det låter ju toppen!
Här är lite bilder soom vanligt: eller en bild iaf.

Idas armar och kamera
//Felicia
Lite redigerade bilder ;D
Här kommer Bilder som jag vet ni alla har längtat efter übermkt ? ;D <3





kommer lite bilder från gamla bloggen nu D;

hehee...

Hihi, Loke. e typ extra matte åt hnm :D

Andra voffsingen jag e extra matte åt ;P <3
Älskiingar :D <3
PUSS&KRAM I
Hej!
Här kommer lite bilder.






det var lite bilder från igår :) //Felicia
Bilder när jag kommer hem :'$
Det komemr nu massor av finfina bilder när jag komemr hem ! :D HEHEHE :''$$$
Design !
Ja, Nu har jag(Ida) Fixat lite med designen på bloggen. En klocka, en gilla knapp under inläggen. Gilla o Kommentera ;D <3
Länken: www.designadinblogg.se
Bilder;
kommer i andra inlägg, har en ny dator så har int fixat dom än :$$






