Julklappstider!
Ja, mina julklapps inköp är klara. Men är era? ;)

Kommentera och låt oss veta !
Behöver ni tips på olika julklappar ?
Titta in HÄR
Så hittar ni billiga och roliga julklappar!
Senare kommer bilder på mina & brorsans chokladbollar 8D<3'

Fråga & Svar

Svar: Noterna köpte jag på ett ställe i Tranås. Eller beställde dom :) Vi har kontakter ;) <3
Ta kort på små saker.
Ja, det kan vara krångligt att ta kort på små saker. Men här kommer lite hjälp ! :)
Först ska man tänka på lite saker,




Först ska man tänka på lite saker,
- Färg? Är föremålet mörkt/ljust?
- Bakgrunden? Färgen på bakgrunden ska vara tvärtemot föremålet, så om den e vit ska bakgrunden vara svart, för bästa resultat!
- Är det något solljus som kan förstöra bilden? Använd reflexskärm eller ställ dig så att solen inte förstör.
- Kan föremålet blänka? är det en blank yta? Använd inte blixt då, utan ha annat ljus runtom ist.
När du vet dessa saker så ska du ta din kamera.
Inställning: Blomman (små bilder)
Vinkla kameran i en bra vinkel och ta din bild.



Lite på hur de kan bli, om man använder blixt på ett blankt föremål. Inte super snyggt ? :3

Låt tips: Bruno Mars-Who Is
Underbar låt :)

HAHAAH
Blev lite paff :D
Vad ska jag fota?
Ja, har du fotofantasi brist??
här kommer tips!
- Fota någon fin blomma ♥
- Ta din kamera till en underbar plats och fota porträtt ♥
- Fota runt på den underbara platsen ♥
- Gör din egna fotostudio och fota små gosedjur (eller annat smått) ♥
- Gå ut på en promenad i skogen och ta kort på träd, stenar m.m. ♥
- Ta kort på saker som du tycker är fula, men redigera dom fiina ! ♥
Hoppas tipsen hjälpte lite ;)
Puss&Kram ♥
Använda en reflexskärm!
Innan fick ni ju veta HUR man gjorde en reflexskärm Nu ska ni få veta hur man använder den!
En reflexskärm är ett billigt alternativ till att förbättra dina fotografier.

En reflexskärm är ett billigt alternativ till att förbättra dina fotografier.
Vad gör den för jobb?
-ljusnar upp området/ansiktet där skärmen ligger.
-härlig glans på ögonen och fint lyster.
-Jämnar ut skuggor
-minskar själva redigeringen på datan med hästlängder!
Så ett bra alternativ när du ska fotografera porträtt!
Vilken sort och färg ska jag använda?
-Silver - Ger bilden ett lite kallare ljus och ger starkast reflektion
-Vit - Vit och silver är ganska snarlika, men den vita passar bättre i starkt solljus eftersom den silvriga lätt bländar modellen.
-Guld - Ger en varmare ton i bilden och reflekterar inte alls lika starkt som en silvrig.
-Svart - Tar bort allt reflekterande ljus
-Vit - Vit och silver är ganska snarlika, men den vita passar bättre i starkt solljus eftersom den silvriga lätt bländar modellen.
-Guld - Ger en varmare ton i bilden och reflekterar inte alls lika starkt som en silvrig.
-Svart - Tar bort allt reflekterande ljus
Dom finns och köpa för en billig peng HÄR.
Men du kan även göra en, instruktionen finns HÄR

Hur gör man en reflexskärm?
Självklart finns det att köpa då är det ju oxo i bättre kvalite, men detta är enklare och billigare!
Material:

Steg 1:




Material:
-kartong
-aluminiumfolie
-lim
-sax

Steg 1:
klipp ut en kartongbit i den storlek du vill ha din reflexskärm i och en bit aluminiumfolie som är lite större är kartongbiten. Skrynkla aluminiumet.

Steg 2:
Limma fast aluminiumet på kartongen.

Resultatet:

hur man använder en reflexskärm kommer lite senare! :D

Tips: Vatten

Hur tar man en fin vattenbild?
Tips 1: gå till en sjö/hav/å whatso ever. Tar kameran och håll knappen inne halft, kasta en sten eller något annat i vattnet och tryck ner helt. Du kan få försöka så många gånger... Men nångång kommer en OK bild. Som denna? xd
Tips 2: låt vatten droppa i kranen hemma. ta några kort och se om du får några bra droppar :)
LYCKA TILL!

Dagens filmtips: Katten Gustav

För er som redan har sett den eller hört talas om den. Så säger jag bara:
Denna filmen TRÖTTNAR man ALDRIG på 8D
Katten gustav e en feeet liten katt som "behöver" kärlek. Men när det kommer 1 hund till i huset så blir Gustav avis(?) och släpper ut hunden. Men vad händer sen då? ;)
Filmen ett stort + för alla som gillar rolig komedi & talande katter xD

För er som sätt 1:an. KOLLA 2:an oxo!
Den är roligare, mer pratande & knäppare! :D
Don't stop have fun!
Dagens filmtips: FIRED UP
Värd att kolla på!
Handling:2 killar, som är "coola" & spelar rugby, kommer på att dom kan följa med på ett cheerleading läger med tjejerna i skolan. Det skulle ju vara ett grymt ställe att ragga tjejer på resonerar dom. & jo, dom följer med, & jo, det finns massor med heta tjejer där, & jo, det händer en hel del annat än att dom bara cheerleadar...
Titta på den!
Smakbild:


Frisyrer

En vanligtofs kan bli rätt tråkig, rätt fort. Visst de e lätt att sätta upp, Men de är denna frisan oxo! :)
Kallar den=Snurrtofs

Dela upp håret i 2.

Ta den ena och kamma igenom så den är slät.

Snurra.
Gör likadant med den andra.


Snurra ihop båda med varran.

Trä en snodd högt upp.

Resultatet! :)

Sommarlov!
Nu är de äntligen sommarlov!

fast jag har tänkt på en grej , under klockan och profilen på vänstersida sitter ju en grej.
Jag vet inte vad man ska kalla den men sommarlovs grejen. Men nu har ju skolavslutningen varit och
sommarlovet är här och vi vill ju inte veta hur långt de e tills de e slut. eller?
Vad skulle man kunna ha där istället? Har ni några tips? eller skulle man kunna ha typ hur långt de e kvar tills bloggen fyller år? :/
ne nu får ni ge oss lite tips, så kommentera nu :D l

En bild från sjön :)
hoppas ni fattade nått o nått av texten
//Felicia
Ännu fler mönster!
Här kommer lite ruliga mönster att välja på oxo :)) kommentera om ni vill att vi ska ha nått som bakgrund :DD




Etta.

Tvåan.

Trean.
kommentera siffran!
PUSSAR&KRAMAR <3
Hur Gör Jag?
Hej!! Nu ska jag visa erhur man gör animationer i GIMP2.










Det är rätt enkelt men ändå. xD
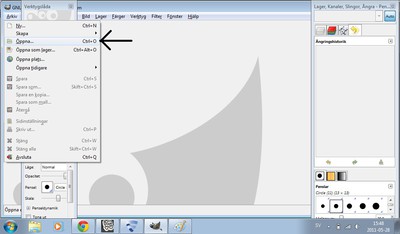
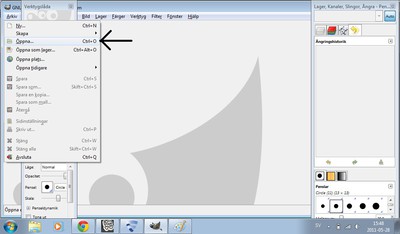
1. Öppna Gimp.
2. Tryck på Öppna... & hämta filen.


3. Välj bilden.

4.Ta ett nytt lager: Öppna som nytt lager... Antingen som jag kommer göra. Eller bara dublettera den och redigera lite.

5. Välj en ny bild.

6.Om du vill se hur din animation ser ut så kan du göra såhär: Filter>Animation>Uppspelning

7. Nu ska du spara den. OBS! Det måste vara i GIF. Filter>Animation>Optimera(för GIF)

8. Nu ska du spara den. Tryck spara som

9. Spara som GIF.

10. Tryck i: spara som animation>Export

KLART!
PUSS&KRAM !
Tips!
Det var någon som undrade hur vi fixade texten runt pilen
Här kommer svaret:
gå in på kodmallar
leta reda på texten </head>
kopiera detta och sätt in det över </head>
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR, MEN INTE STORLEKEN, DET GÖRS LÄNGRE NER */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (http://ourphotos.blogg.se)
var msg = "http://ourphotos.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box="Copyright. Sluta att försöka -.-"";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
Där det står http://ourphotos.blogg.se där skriver du istället in din blogg.
klart
hoppas det hjälpte. Ni kan ändra färg, storlek och form på texten.
Men ändra inte under där det står stop editing.
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR, MEN INTE STORLEKEN, DET GÖRS LÄNGRE NER */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (http://ourphotos.blogg.se)
var msg = "http://ourphotos.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box="Copyright. Sluta att försöka -.-"";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
<!-- Script by hscripts.com --><style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Valfritt - ÄNDRA TEXTEN HÄR, MEN INTE STORLEKEN, DET GÖRS LÄNGRE NER */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - RÖR INTE DETTA */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// DIN TEXT HÄR (http://ourphotos.blogg.se)
var msg = "http://ourphotos.blogg.se";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Bestäm storlek på texten här (decimal and negative numbers not allowed)
var size = 16;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
<!-- Script by hscripts.com -->
<!-- copyright of HIOX INDIA -->
<!-- more scripts @ http://www.hscripts.com -->
<script type="text/javascript">
<!-- Edit the message as your wish -->
var msg_box="Copyright. Sluta att försöka -.-"";
function dis_rightclickIE(){
if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3))
alert(msg_box)
}
function dis_rightclickNS(e){
if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3))
{
alert(msg_box)
return false;
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=dis_rightclickNS;
}
else if (document.all&&!document.getElementById){
document.onmousedown=dis_rightclickIE;
}
document.oncontextmenu=new Function("alert(msg_box);return false")
</script>
<!-- Script by hscripts.com -->
Låtar & artister!
Här kommer länkar (till youtube) på bra låtar och lite bilder på artisterna!



hellogoodbye-here in your arms

bild på: hellogoodbye
Jay kay-princess

bild på: Jay Kay
t.a.t.u.-Not gonna get us
t.a.t.u.-All the things she said
t.a.t.u.-all about us

bild på: t.a.t.u
PUSS&KRAM :D
Gör ditt egna spel
Tänkte visa hur man gör fem i rad.
Här är två exempel:
Denna är gjord av plastpärlor.
Gjorde den för väldigt länge sedan.
Men den är väldigt lätt att göra.
Här är den jag tänkte visa hur man gör.
Du behöver:
* 2 st papper som är större än A4 papper i olkia eller samma färg.
* sax
* lim
* tålamod och tid
Så här gör du:
klipp ut lika stor remsor av dina utvalda papper.
Sedan var det dags att börja fläta eller vad man ska säga.
Det går knappt att förklara så kolla på bilderna.
över under typ på varannan
om ni fattade så kan det se ut som den översta bilden :)
Man kan också göra tre i rad , fyra i rad m.m
Glöm inte att limma längst ute i kanterna för det är inte kul om det lossnar.
Jag limmade också fast ett tunt papper på baksidan för att hålla ihop det bättre:)
hoppas ni fattade något iaf.
//Felicia






